Coding a webpage with HTML tags
Minimalist web page
<html>
<head>
<meta charset="UTF-8">
<title> My web page </title>
</head>
<body>
<h1> My web page </h1>
<p> I am a very interesting person,
as I will now explain at length. </p>
<p>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/0/07/Wells._Vicar%27s_Close_1.jpg/1024px-Wells._Vicar%27s_Close_1.jpg">
<br>
Embedded image in HTML.
And now a hyperlink to what it is:
The <a href="https://en.wikipedia.org/wiki/Vicars%27_Close,_Wells">oldest street in Europe</a>.
</p>
</body>
</html>
Exercise: Copy this into your own web page and view it.
The image is from
here.
But it should ideally be a local copy.
HTML
- HTML
is not programming.
- Rather it is something called "markup".
Defines sections of content.
-
Browsers are forgiving:
- Case of tags doesn't matter.
Blank space and new lines are all compressed.
-
You can probably leave out the <html> tags,
and also the closing
</body>
and
</html>
- all browsers can display partial downloads.
-
Also
<p>
starts a new paragraph no matter what,
so you can leave out the
</p>
tags.
- We could say "HTML is forgiving",
but it's more accurate to say that browsers are forgiving.
The HTML spec can say what it likes
- the browsers will still forgive errors.
- See discussion of this under
XHTML.
- Open source model:
-
Source is interpreted on client side.
-
Can
"View .. Source"
on other people's pages
to get ideas.
Some common tags
- List of HTML elements at w3schools
- Commonly used:
html, head, meta, title, body
link, style, script
h1, h2, etc.
p, br, hr
a, img
div, span
ol, ul, li
- Commonly used, though frowned upon:
b, i
center
font
- Other common tags:
audio, video
form, input, select, option, button
pre
table, tr, td
canvas

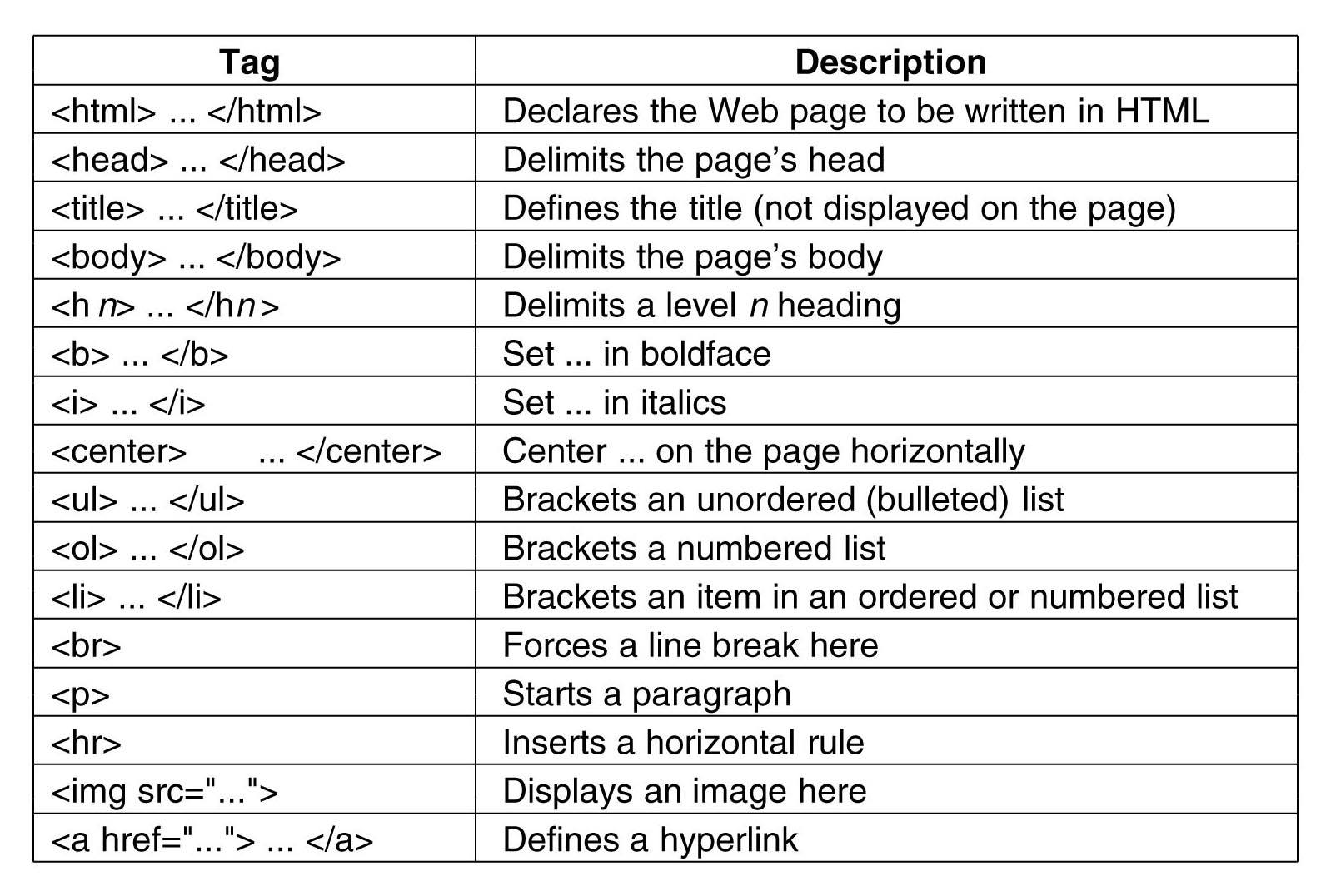
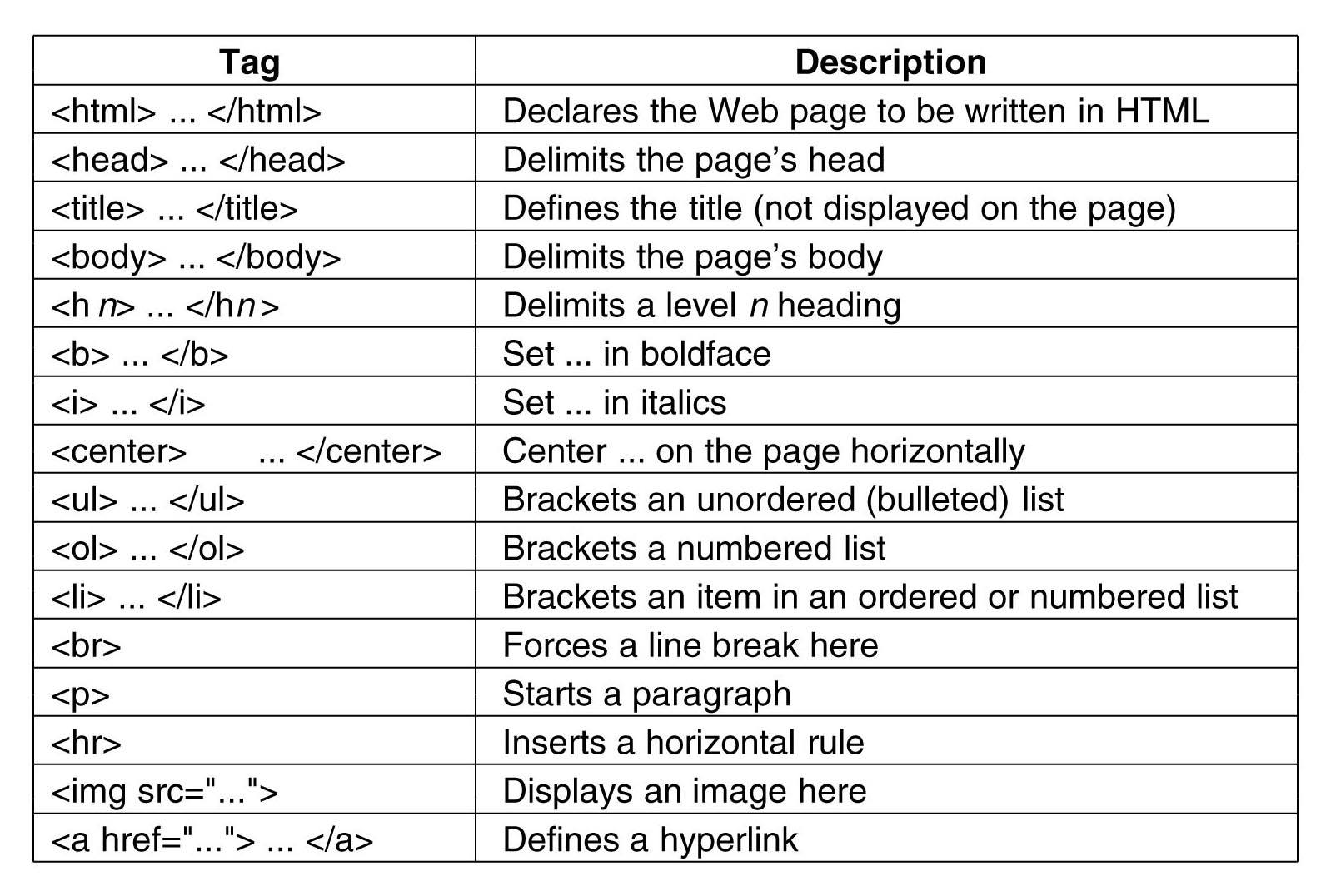
Some HTML tags.
Reference